Plataforma Quanta Previdência

A Quanta é uma Entidade Fechada de Previdência Privada e nasceu dentro da corrente do associativismo presente no cooperativismo de crédito, junto ao Sistema Unicred, depois expandiu-se para outros sistemas, como Ailos e Banricoop, sempre sem fins lucrativos. Tem a missão de promover aos cooperados e seus familiares um planejamento financeiro completo e de longo prazo.
Com o objetivo de criar sua própria plataforma corporativa moderna e intuitiva e substituir os atuais softwares terceirizados, a Quanta contratou a Bravi para alocar uma equipe para o desenvolvimento do projeto Plataforma Quanta com escopo aberto.
Neste projeto trabalhei como Product Designer (UX/UI) no squad da Bravi alocado na Quanta Previdência.
Login. Antes e depois.
2. O Projeto
A Plataforma Quanta Previdência é um sistema web corporativo desenvolvido para suprir as necessidades de gestão e venda de serviços e que atende a própria Quanta, os colaboradores das cooperativas parceiras e o clientes finais que possuem a previdência complementar.
Quanta: gestores e colaboradores da Quanta
Cooperativas: colaboradores das cooperativas parceiras
Cliente final: clientes das cooperativas parceiras que possuem plano de previdência
Funcionalidades desenvolvidas
Cada um dos públicos possui diferentes funcionalidades disponíveis conforme a hierarquia. A Quanta possui acesso à todas as funcionalidades.
Visão Cooperativas
- Adesão Digital de Previdência
- Atendimento
- Comparador de Investimentos
- Consulta Token
- Contribuição Empregador
- Controle de Acesso
- Gestão de Adesão de Previdência
- Gestão de Seguros de Vida
- Gestão do Resgate
- Login
- Proteção Imediata
- Recibo Digital
Visão Clientes das Cooperativas
- Atualização cadastral
- Beneficiários
- Dashboard
- Documentos
- Informe de Rendimentos
- Seguro de Vida
- Resgate
3. Processo de Design
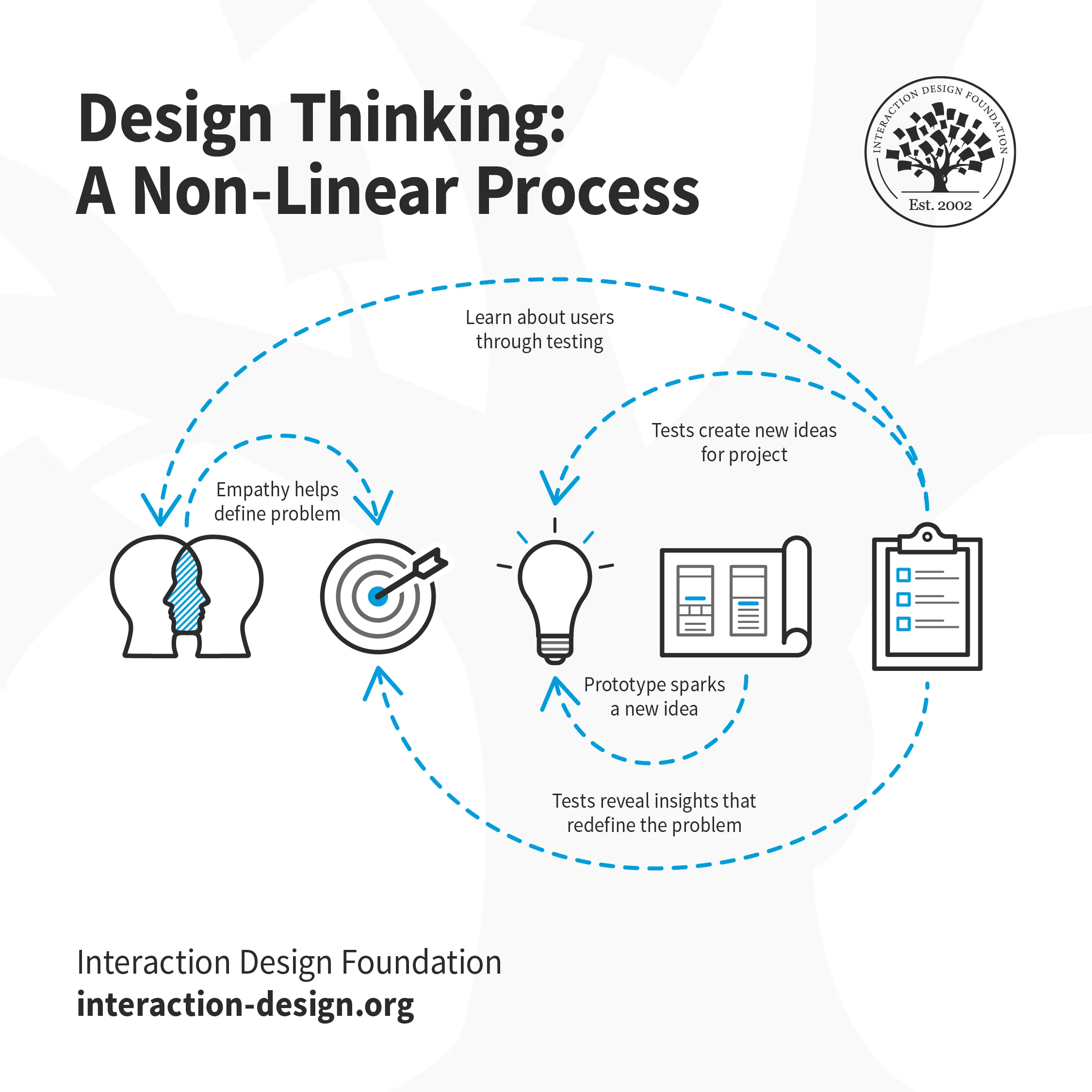
O Processo de design é baseado no Design Thinking que é um método de sucesso para construir um produto de maneira ágil. Um dos pontos importantes para o sucesso de um produto é fazer a validação de maneira iterativa, revisitando etapas anteriores sempre que necessário e realizando os ajustes baseado nos feedbacks dos usuários, stakeholders e da própria equipe.
Além do processo ter sido realizado para o produto PLATAFORMA , o processo é feito para algumas funcionalidades como se fossem novos podutos já que muitas possuem uma grande complexidade e especificidades nas tarefas e nos usuários que utilizam.

O processo não é linear e as etapas devem ser revisitadas.
4. Design visual
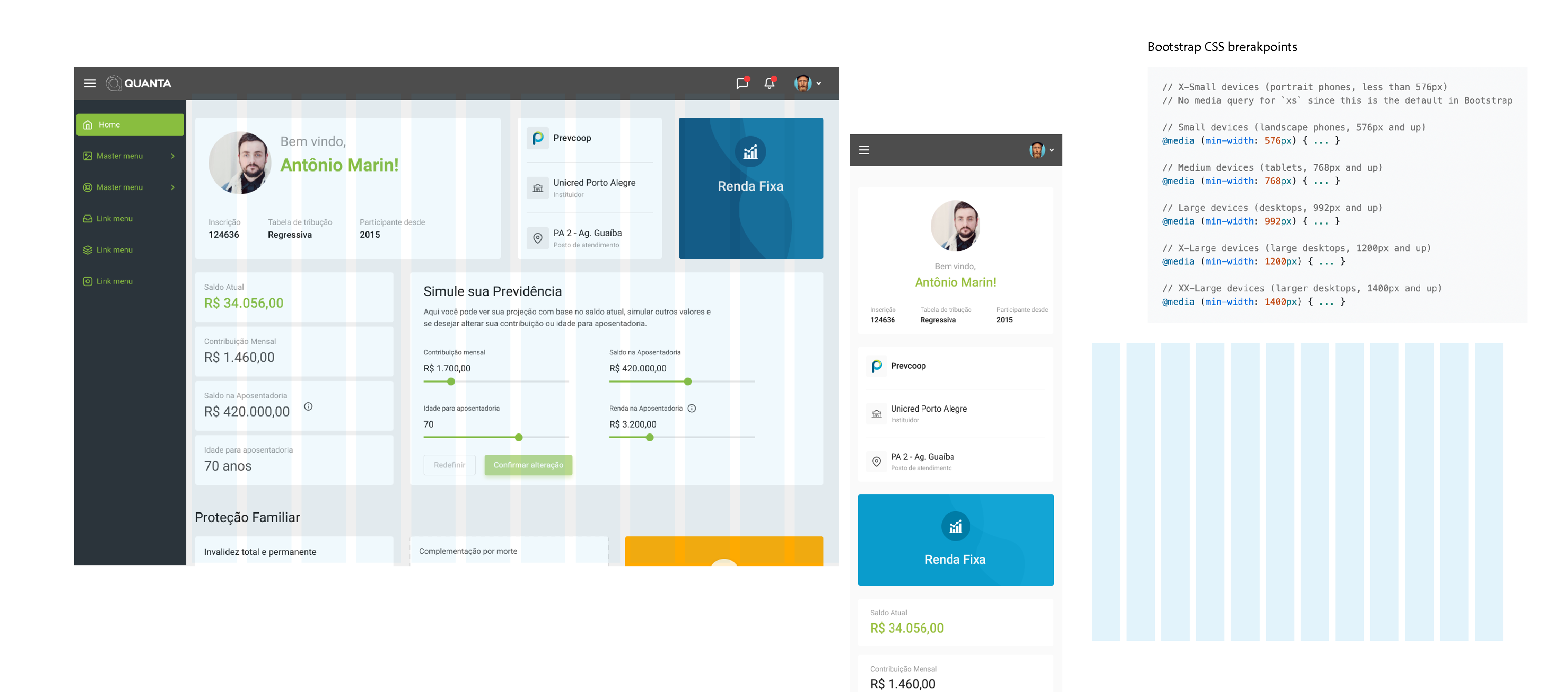
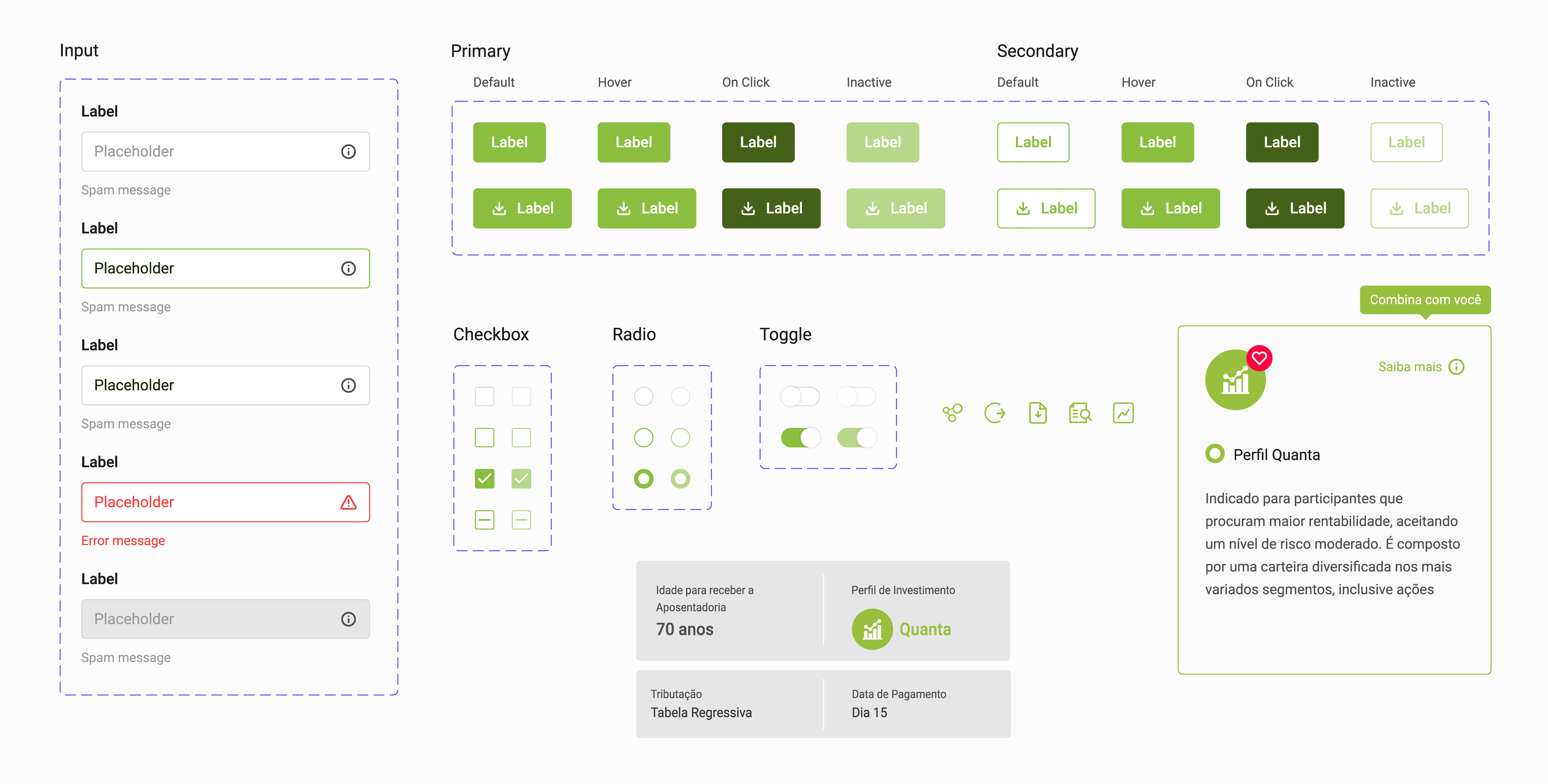
O protótipo foi criado no Figma seguindo os pilares de construção responsiva do Booststrap e e os componentes da UI desenvolvidos no Angular.
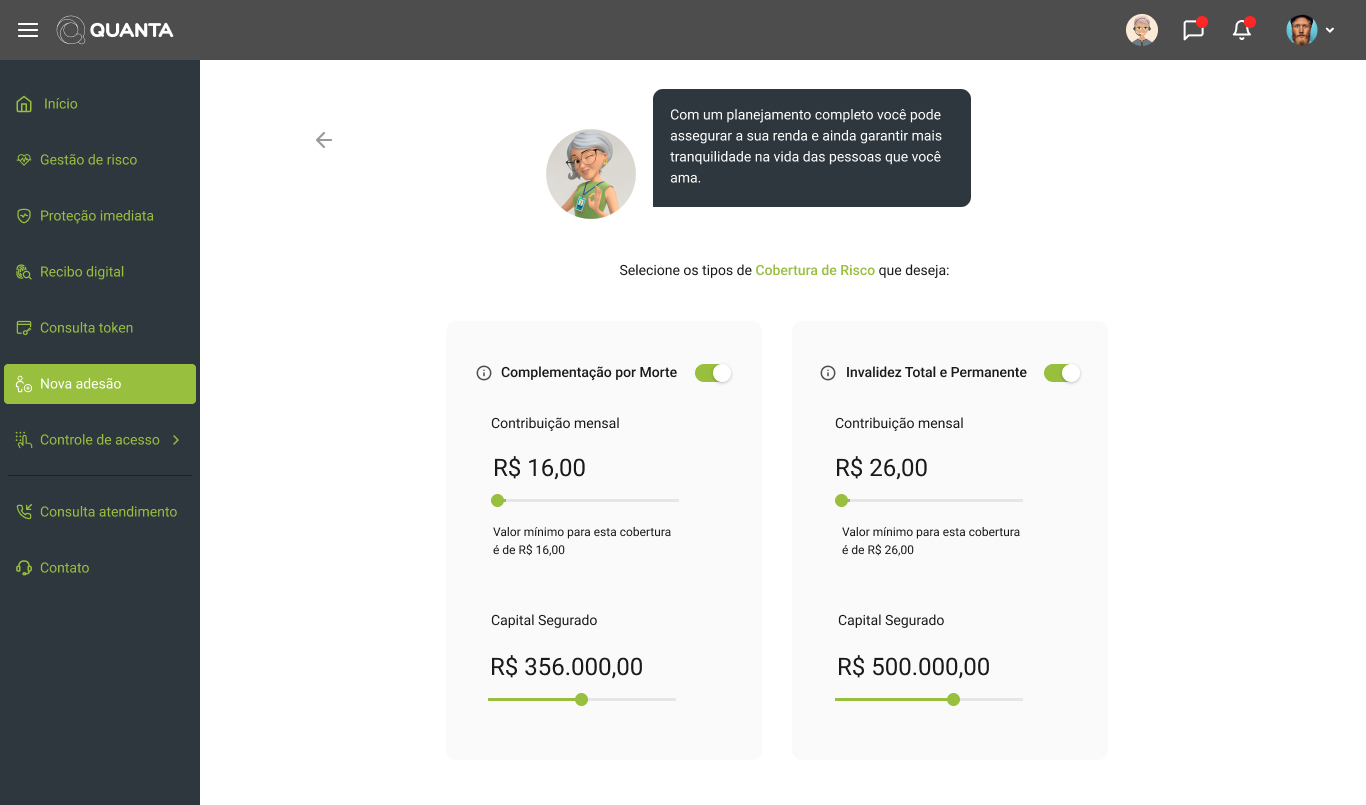
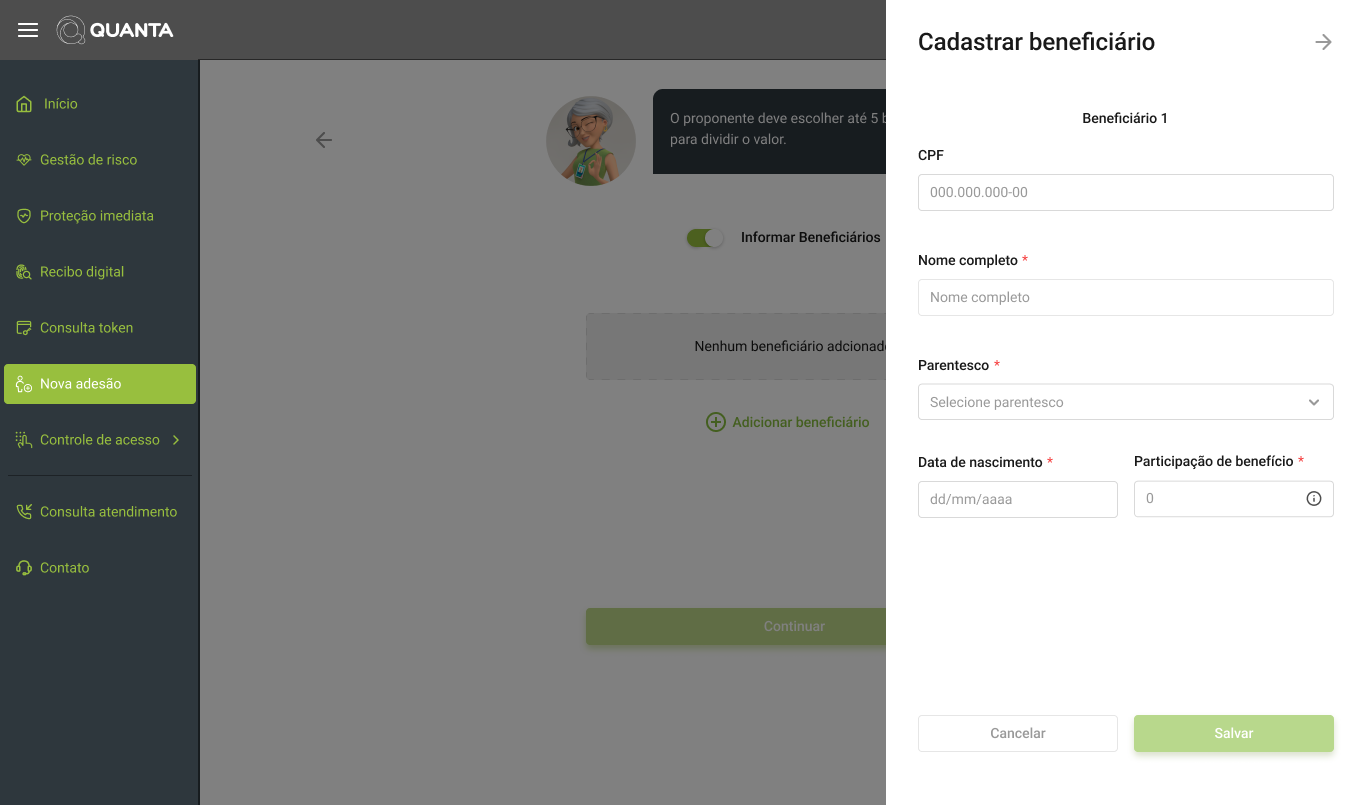
O Design visual do Style Guide segue o branding da marca e as cores pensadas na acessibilidade de contraste. Para auxiliar fluxos com formulário longos, inserimos a mascote da empresa como no exemplo da Adesão Digital.





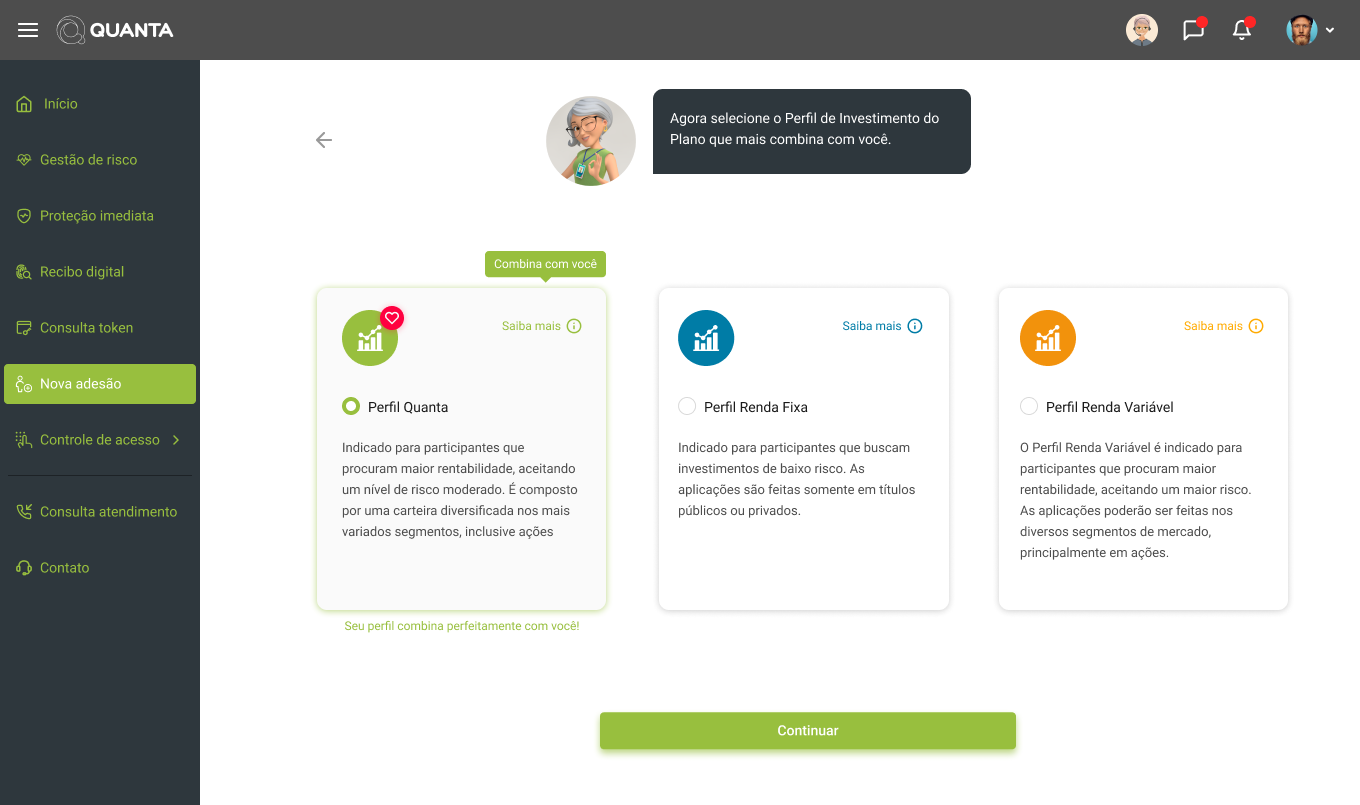
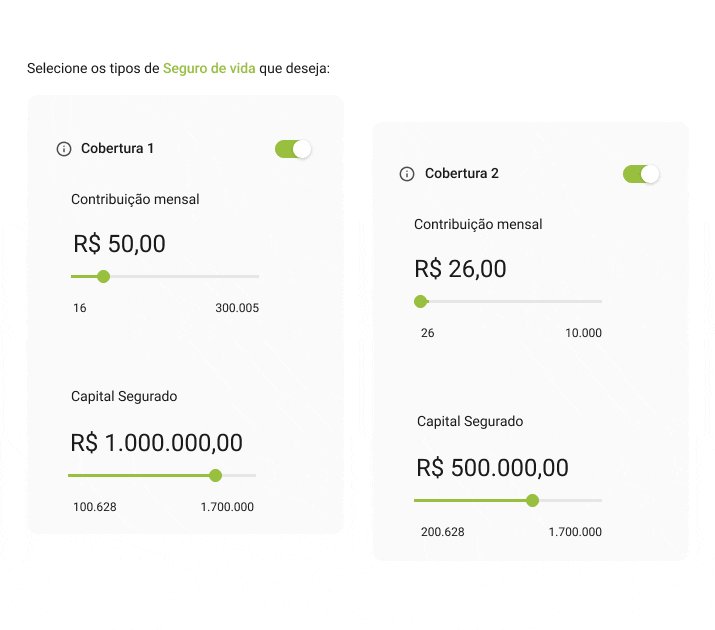
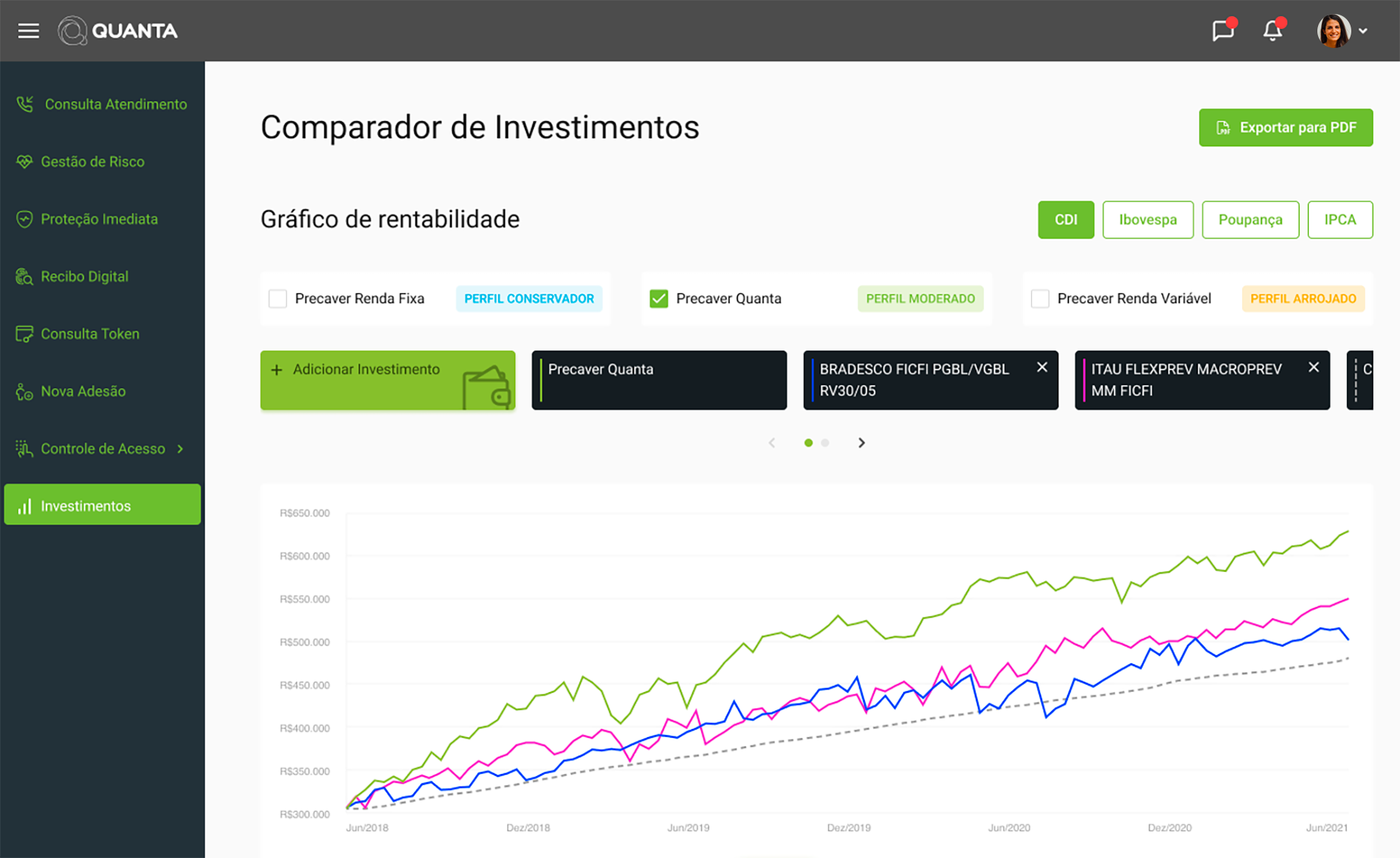
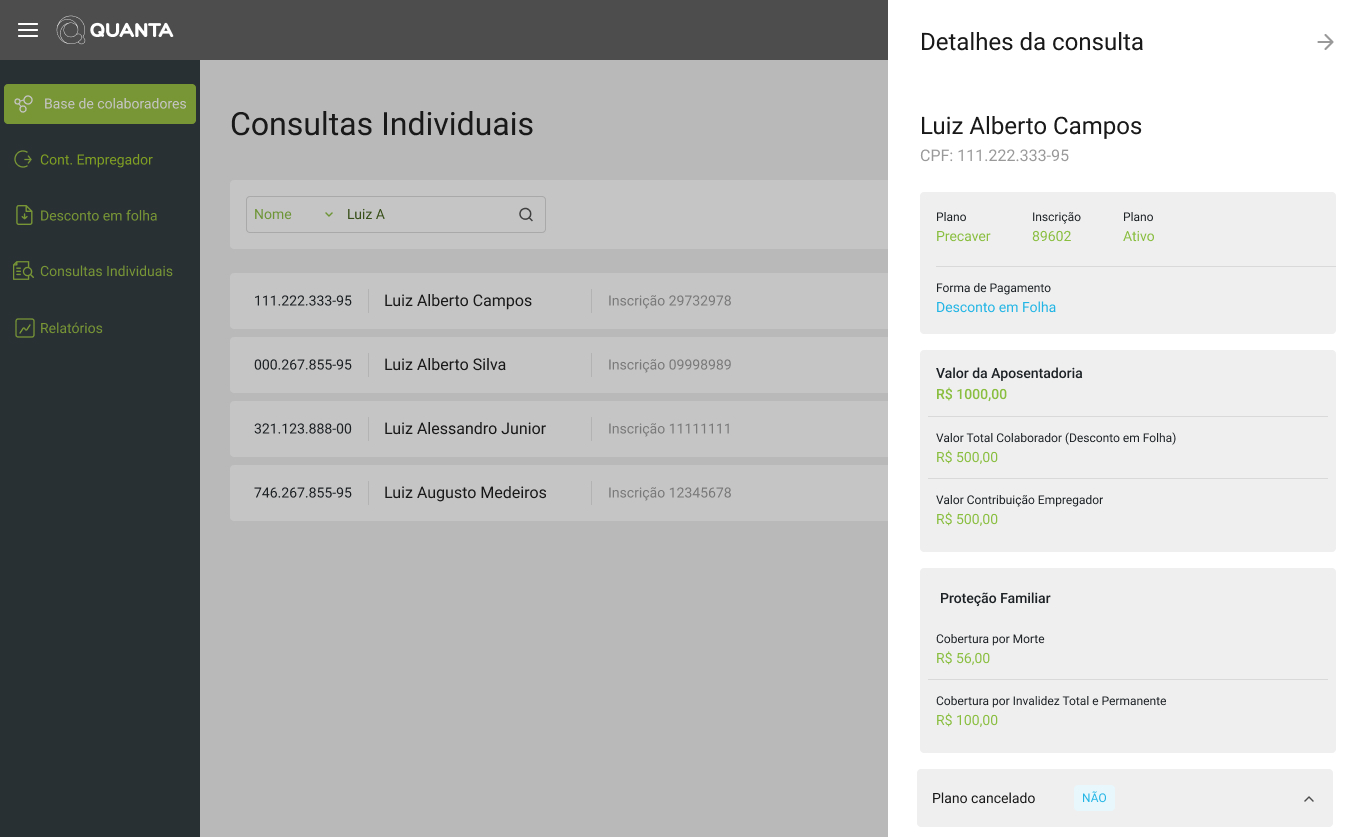
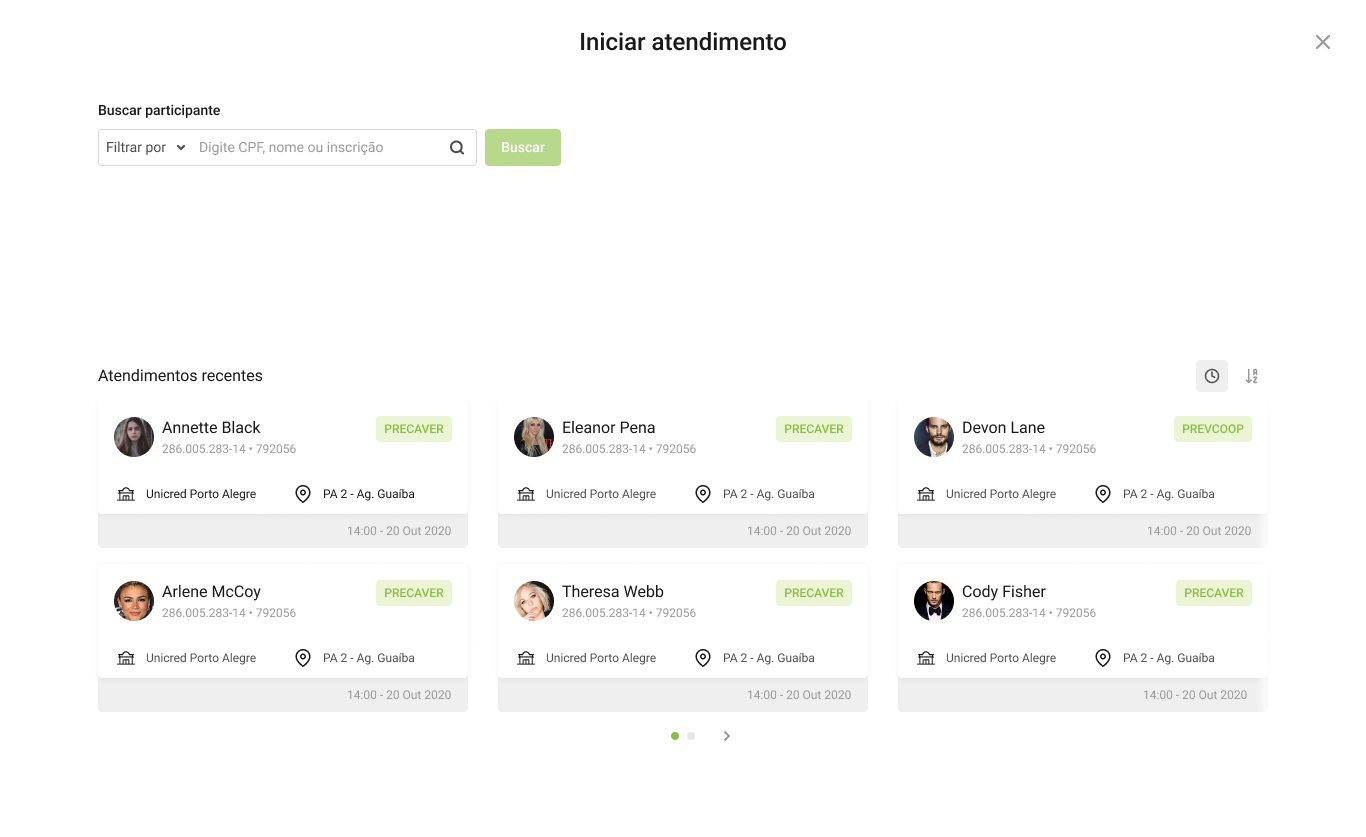
Na sequência as telas das funcionalidades Gestão de Proposta de Adesão, Comparador de Investimentos, Consultas Individuais, Atendimento e Adesão de Previdência Digital. As telas mostram algumas características e decisões de layout como:
- Listagens
- Gráficos
- Modais laterais
- Modais full screen
- Formulários




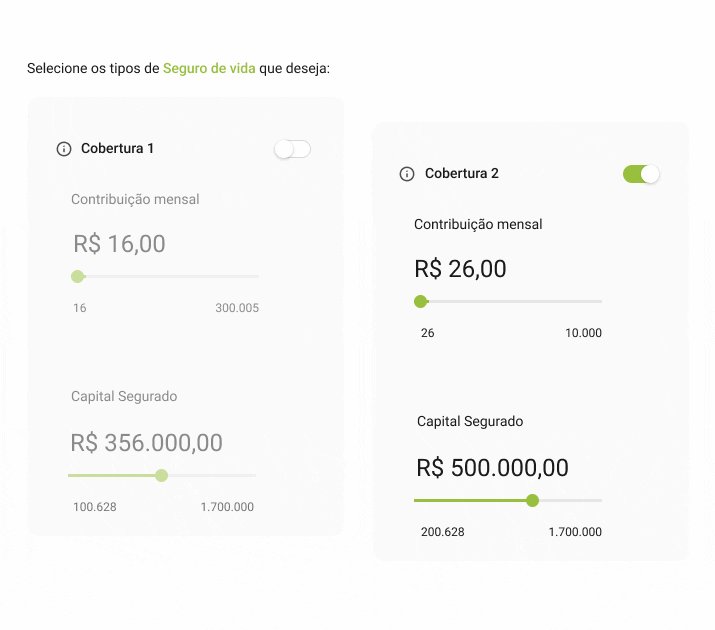
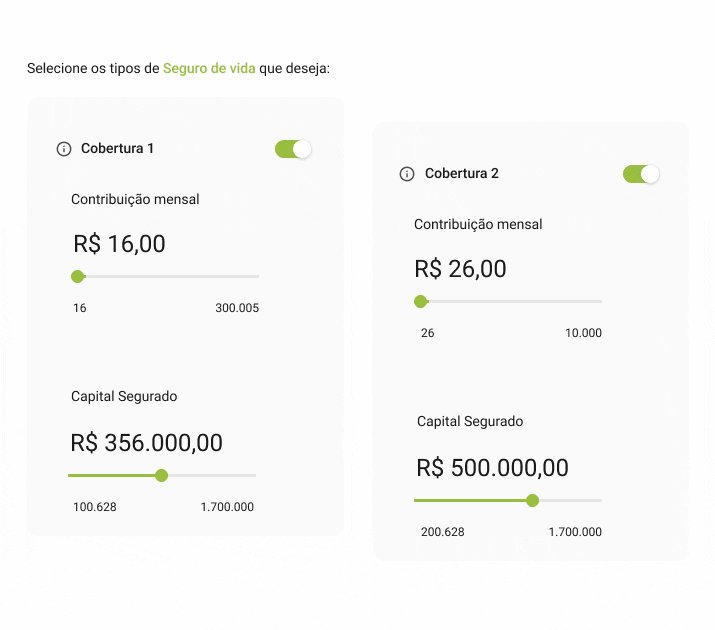
A Plataforma possui funcionalidades com grandes formulários como Adesão Digital de Previdência(abaixo), Resgate e Dados Pessoais. Nas imagens temos algumas telas da Contratação de Previdência Digital que é uma das grandes apostas da empresa. Nessa funcionalidade o cliente pode adquirir plano de previdência e apólices de seguro de vida no atendimento da cooperativa.
5. Métricas e validações
A avaliação da Experiência de Usuário através de métodos de pesquisa, testes e ferramentas digitais, possibilita a melhoria nos resultados da interação do software com o público e os objetivos do negócio. Para o projeto utilizamos:
Teste de usabilidade com usuários das cooperativas e colaboradores da Quanta
Questionário com usuários de todas as visões
Acesso ao suporte ao usuário da Quanta
Events no Mixpanel
Mapa de calor no Hotjar
6. Resultados e insights
O desenvolvimento de novas funcionalidades e a manutenção das lançadas continuam! Dentro do roadmap ainda tem mais possibilidades de atender as pessoas e aumentar as vendas de serviços financeiros.
Ótima avaliação do sistema e da Experiência e facilidade que o produto proporciona às pessoas
Expansão da cultura de UX para além do produto Plataforma
Maio integração entre equipes de Design, Negócio, Desenvolvimento e Marketing